Staff Channels Research
Applying design thinking to transform the future of global trade systems
My Role: User Research
July – September 2018

Project Overview
I took on this project to produce a video animation for a new IT initiative during the time I worked in a bank.
- Methods: Stakeholder and user interviews, contextual inquiries, process mapping, storyboarding
- Skills: Interviewing, synthesising, wireframing
- Deliverables: Affinity diagram, service blueprint, storyboard, wireframes, mockups, presentation video
- Tools: WebEx, Movi, Post-its, Powerpoint, Whiteboard
Opportunity
The customer experience at a bank’s global trade finance division relies on its staff to deliver products, services and support to do business. They had been processing data through bespoke systems for years and became frustrated at difficulties with systems that felt disjointed.
I took this opportunity to work with colleagues in different departments of a large international company to discover their pain points and how they would ultimately impact customer experience.
Strategy
The task was to tell a compelling story that users around the world could relate to and speak for their needs. To do this, I would need to talk to them to find out more.
I reflected on this project in my path to becoming a user researcher. It was here that I came to realise that empathy was one of the strengths I demonstrated in making this unusual project a success.
Process
1. Stakeholder & User Interviews
To find out more about the problems, I conducted interviews with regional stakeholders and operations staff who use the systems as part of their jobs. I asked questions based on understanding their goals, the tools they used and what made their days difficult.
The interviews gravitated towards three primary groups of users:
- Transaction Services: Individuals in back-office teams and processing centres dealing with paper documents and transactions from customers. Daily activities involve working on multiple applications to scan documents, input data, assess risks and settle payments.
- Client Services: Take care of the client’s transactional needs and co-ordinate parties to fulfil transactions. They use systems to record client interactions, initiate transactions and follow up on queries.
- Supervisory Roles: Monitor the overall health of transaction workloads and performance. They assess the flow of transactions and act as escalation points for issues that arise.
These groups shared similar frustrations around the same set of applications.
2. Contextual Inquiries
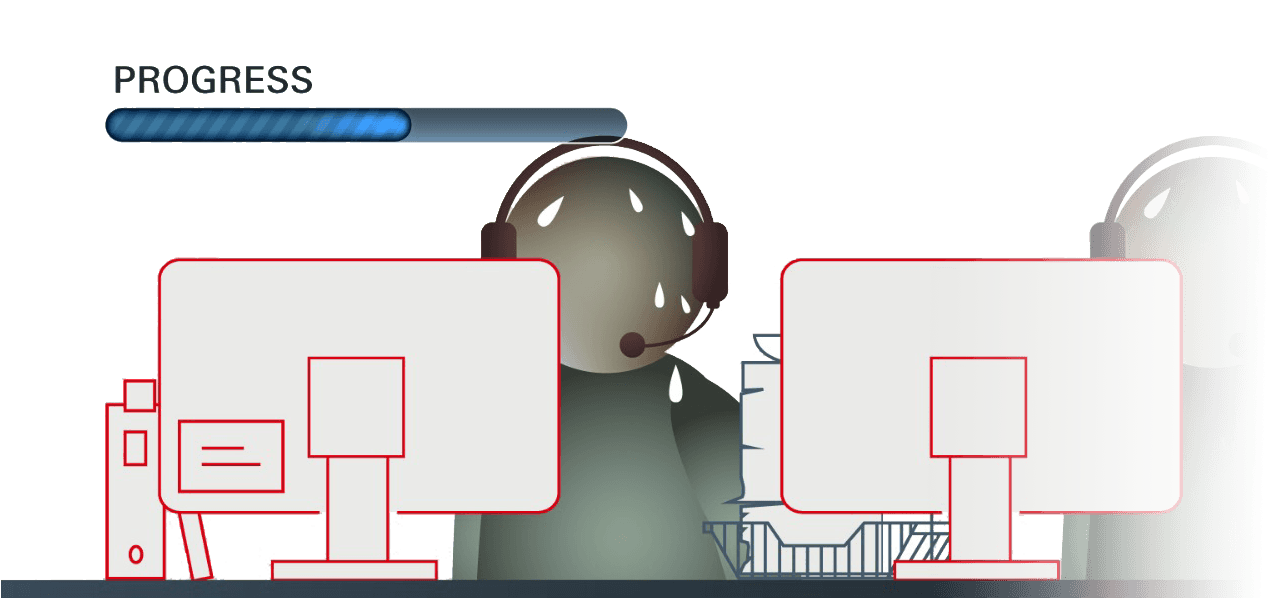
I carried out remote observations on Transaction and Client Services users to experience their problems first hand. They were demonstrably proficient with their tools, but their ability to process was hampered by usability issues that come with working on multiple systems at the same time.
For example, they had to manually repeat data entry on multiple applications, while clicking through dozens of popups and windows. I could feel the pressure in their working process, especially when their deadlines are tight.
I turned the pain points from the four users I recruited into running themes for the story.
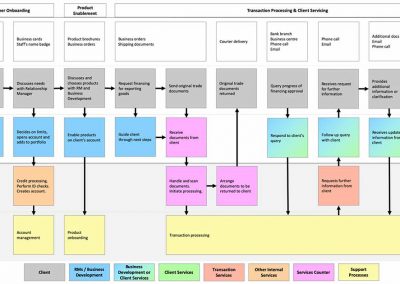
3. Customer Journey Mapping
My research up to this point brought insights into the problems experienced by individuals contributing to the overarching process, and my next step was to unravel and understand the bigger picture. I consulted subject matter experts to reconstruct the customer journey.
The result was a service blueprint with the end-to-end process, and this helped provide the context for our user’s activities and a story that began to make sense.
4. Storyboarding
Once I had a clear understanding of the problems and process, I presented the storyline to a local marketing company to develop the storyboard, copy and visual design.
The finalised storyboard took several revisions while I managed communication between stakeholders and designers.
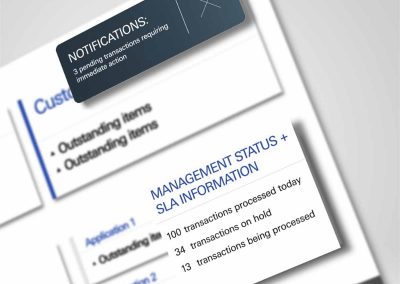
5. Sketches & Mockups
The video animation also included a section that profiles a solution proposal that I needed to bring into life.
I drew a set of wireframes that the marketing company took away to create slick animated mockups. A few iterations later, we had the video sequence, audio soundtrack and narration script ready for the final voiceover recording.
Deliverables
Here is a round-up of the deliverables included in this project:
- Affinity diagram
- Service blueprint
- Storyline
- Storyboard
- Wireframes
- Mockups
- Video presentation
Reflections
What would I keep doing?
- Using curiosity and empathy to drive my research
- Reigning in creativity in my working practices
What should I stop doing?
- Getting complacent with a technical-based role
What could I start doing?
- Learn more about design thinking and explore ways of contributing to this field
What did I like about this project?
- The project was my first exposure to design-thinking and enjoyed talking to people under a different capacity
- Grateful to have had a manager that mentored me through the process
- Satisfying to learn that the completed video was presented to top-level management at the bank and successfully achieved its aim to attract funding for development
What were the challenges in this project?
- Had difficulties finding information about the overarching process since most of the users I talked to were specialists in their area.
- Eventually tracked down someone with knowledge after further effort in navigating through staff contacts
- There were times when the external marketing company had misunderstood parts of the story
- I spent more of my time working with them to ensure the direction and vision of the story stayed on track
 DaveCheung
DaveCheung